日本の商品やサービスを利用する訪日外国人が増えたことで、ウェブサイトも多言語対応が求められる時代になりました。
そこで、今回は多言語対応したウェブサイトを制作する方法を解説します。
- 当ウェブサイトはワードプレスを使用しております。
- テーマは「ストーク」を使用
- 当ウェブサイトのサーバーは「Xserver」を使用
多言語対応サイトにする理由は?
 多言語サイトとは、日本語の他に英語や中国語・スペイン語など複数言語に対応したサイトを言います。
多言語サイトとは、日本語の他に英語や中国語・スペイン語など複数言語に対応したサイトを言います。
多言語対応しておいたほうが良い理由は、インバウンド需要の高まりがあるからです。
また日本にある商品やサービスに興味を持った外国人が、日本語しか記載されていないと商品やサービスが理解できず、ウェブサイトから離脱される原因になるからです。
日本の商品やサービスは海外需要も高いので、ぜひ早いうちに多言語対応したウェブサイトを制作しましょう。
多言語対応サイトにする理由
- インバウンド需要の高まり
- 外国人のサイト離脱を防ぐ
多言語対応サイトを制作する方法
 多言語対応サイトを制作する方法を解説します。
多言語対応サイトを制作する方法を解説します。
多言語対応のウェブサイトを作る上で最も苦戦するのは、ややこしい手順があること。
ワードプレス内にあるプラグインで簡単に言語変換できるわけではなく、語学の数だけサイトを制作する必要があるのです。
「日本語表記のサイト」「英語表記のサイト」「中国語表記のサイト」と複数作る必要があるので、時間がかかります。
ただ、メインサイトとなる日本語サイトを制作すれば、プラグイン等でコンテンツをコピーすることは可能なので、まずはメインとなる日本語サイトを制作しましょう。
多言語対応サイトを制作する方法
- プラグインで言語変換は不可能
- まずはメインサイト(日本語サイト)を制作する
多言語対応サイトをサブドメインで作る方法
 メインサイト(日本語サイト)が完成したら、いよいよサブサイトとなる他言語のサイトを制作しましょう。
メインサイト(日本語サイト)が完成したら、いよいよサブサイトとなる他言語のサイトを制作しましょう。
制作にあたって「サブドメイン」で作る方法と「サブディレクトリ」で作る方法がありますが、当サイトはサブドメインで作る方法を解説します。
サブドメインとサブディレクトリの違い
サブドメインは、たとえば
「〇〇.sample.com」というように最初に付くこと。
英語表記のサイトであることを表す「en」が付いていることが多いです。
サブディレクトリは、たとえば「https://sample.com/〇〇/」というように最後に付いていること。
サブドメインとサブディレクトリは好みで選択して良いのですが、ドメインパワーが分散することが困る場合は、サブディレクトリがオススメです。
多言語対応サイトを制作する手順
 メインサイトである日本語サイトが制作し、サブドメインで作るか(サブディレクトリで作るか)選択できたので、多言語サイトを制作していきましょう。
メインサイトである日本語サイトが制作し、サブドメインで作るか(サブディレクトリで作るか)選択できたので、多言語サイトを制作していきましょう。
サーバーでの設定とワードプレスでの設定が必要となります。
※当ウェブサイトは、Xserverを使用しています。
多言語対応サイトを制作する手順
- サーバーの設定
- ワードプレスの設定
多言語対応サイトを制作:Xサーバーでの設定
画像に沿って解説していきます。
※2020年11月時点の画面を使用
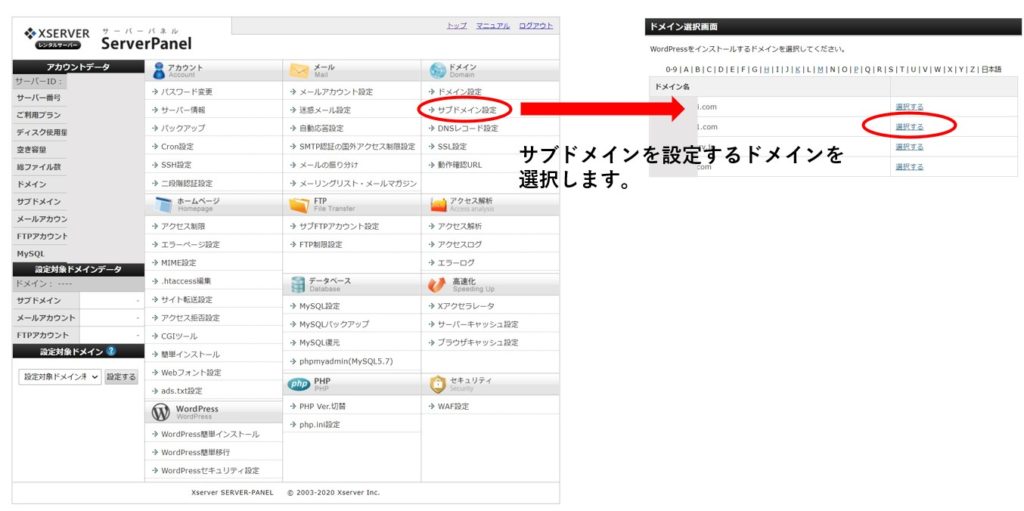
(1)Xserverのサーバーパネルにアクセス
 (2)ドメインという欄の【サブドメイン設定】という項目をクリック
(2)ドメインという欄の【サブドメイン設定】という項目をクリック
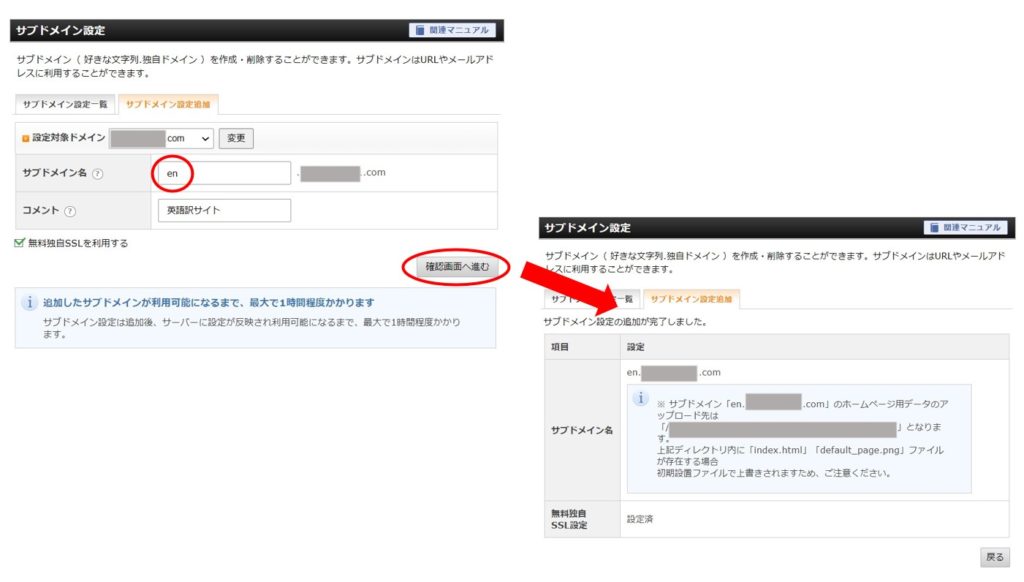
 (3)【サブドメイン設定追加】というタブを開き、情報を入力します。
(3)【サブドメイン設定追加】というタブを開き、情報を入力します。
※英語表記のサイトを制作する場合は「en」と入力
※コメント欄は、分かりやすいものにすると◎
(4)【確認】→サブドメインの設定は完了です。
多言語対応サイトを制作:ワードプレスの設定
ひとまずXserverでの設定は完了したので、続いてワードプレスの設定を進めましょう。
ここでは「wp-confing.php」「.htaccess」を編集するので、予めバックアップを取るのをオススメ。
またプラグインが動いていると上手く変換できないので、一度全てのプラグインを停止させましょう。
その際もバックアップは必須です。
※高度な技術になりますので、自己責任でお願い致します。
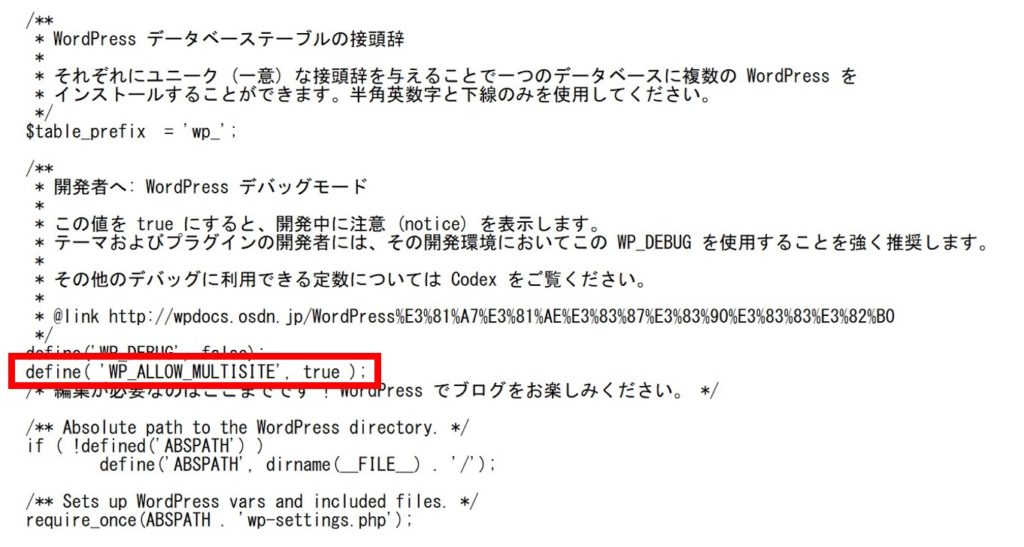
(1)「wp-confing.php」の「編集が必要なのはここまでです!WordPressでブログをお楽しみください。」という行の上に「define( ‘WP_ALLOW_MULTISITE’, true );」をコピペする→保存する

 (2)再度メインサイト(日本語サイト)にログインすると、ツール内にある【ネットワークの設置】が表れるので、クリック→インストール
(2)再度メインサイト(日本語サイト)にログインすると、ツール内にある【ネットワークの設置】が表れるので、クリック→インストール

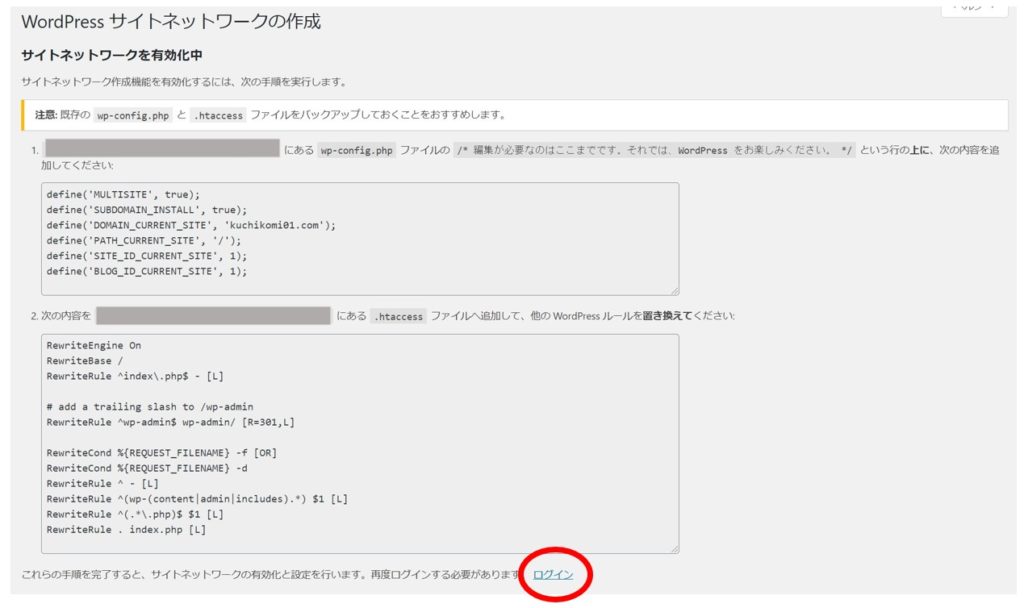
(3)「wp-confing.php」と「.htaccess」を編集するよう指示があるので、指示通りコピペし完了させます。

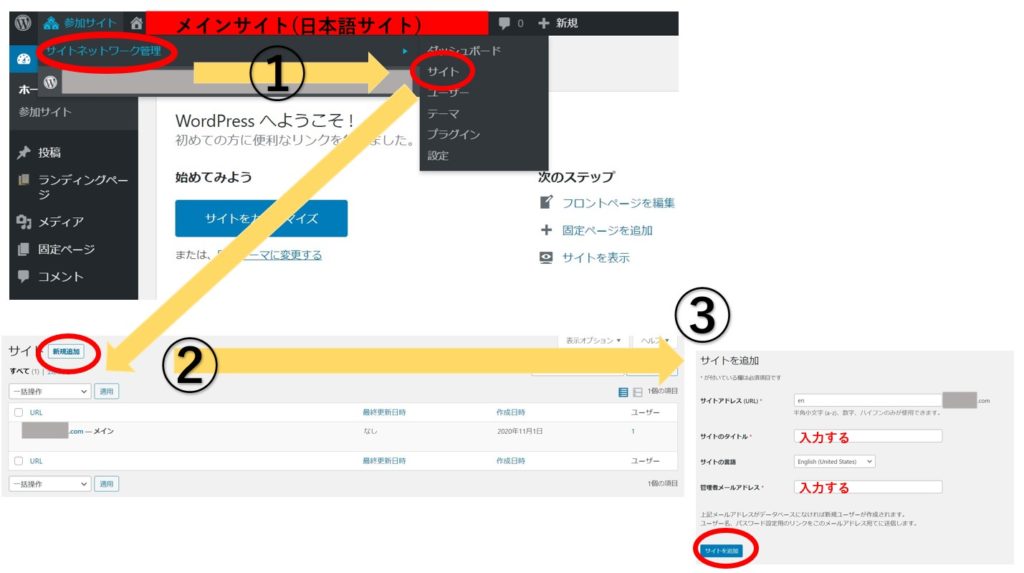
(4)再度メインサイト(日本語サイト)にログインし、サブサイトの追加をしていきます。
(5)情報を入力し【サイトを追加】をクリックすると、サブサイトが完成
多言語対応サイトの作り方まとめ
 今回は、多言語対応サイトの作り方を解説しました。
今回は、多言語対応サイトの作り方を解説しました。
Xserverとワードプレスの設定を中心にしていますが、ここまできたらあとはメインサイト(日本語サイト)からコンテンツをコピーするだけ!
【続きの設定を進める】
反映まで時間がかかる場合があるので、気長に設定しましょう。
多言語対応のウェブサイトは高度な技術を必要とするので、プロに任せるのも◎
インバウンド需要に合わせて、早いうちに多言語対応のウェブサイトにしましょう。

