ホームページや自身の運営するサイトで、PDFを表示させ印刷できるようにしたい・・と思ったことはありませんか?
アイキャッチ画像で表示できたら、かっこいいホームページになりますよね。
今回は、アイキャッチ画像でPDFを表示させる方法を解説します。
初心者でも簡単にできますので、早速みていきましょう。
アイキャッチ画像でPDFを表示する方法
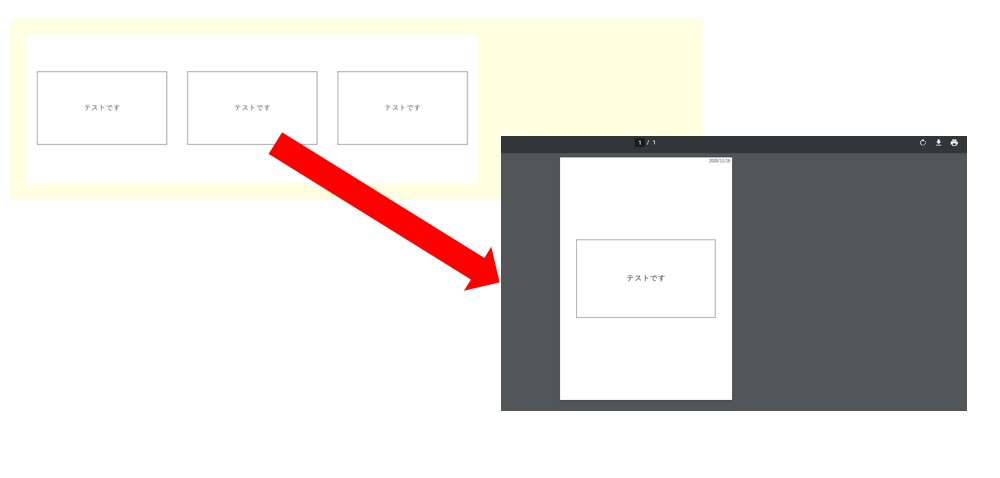
 「テストです」と書かれた部分をクリックすると、PDFが表示されて大きく表示と印刷までできるようになっています。
「テストです」と書かれた部分をクリックすると、PDFが表示されて大きく表示と印刷までできるようになっています。
アイキャッチ画像でPDFを表示させる方法は、たった4ステップ!
- STEP1:プラグインを導入
- STEP2:画像ファイルを追加
- STEP3:PDFファイルを追加
- STEP4:HTMLを貼り付ける
詳しくみてみましょう。
STEP1:プラグインを導入
 まず、ワードプレスでPDFを表示させるために、プラグインを導入しましょう。
まず、ワードプレスでPDFを表示させるために、プラグインを導入しましょう。
※プラグインを導入しないままPDFファイルをメディアに登録しても、表示されません。
(1)プラグインの【新規追加】で、「PDF Embedder」と検索
(2)インストールし【有効】をクリック後、設定画面に移動します。
 (3)とくに設定することはありませんが、「max」のままにしていると、画面いっぱいにPDFが表示されてしまうので注意しましょう。
(3)とくに設定することはありませんが、「max」のままにしていると、画面いっぱいにPDFが表示されてしまうので注意しましょう。
スマホで見る人のことを考えるとおすすめは、幅300・高さ300。
※好みでOK
【ツールバー表示】は常に表示していると邪魔なので、PDFファイルにマウスが被ったときのみ表示する設定が良いでしょう。
※こちらも好みでOK
これでワードプレスでPDFが表示できるようになりました。
次にアイキャッチ画像でPDFを表示させていきましょう。
 アイキャッチ画像でPDFファイルを表示できるプラグイン「PDF Image Generator」
アイキャッチ画像でPDFファイルを表示できるプラグイン「PDF Image Generator」
導入したいところですが、未更新で古いプラグインなので、おすすめしません。
※他のプラグイン「Algori PDF Viewer」はClassic Editorを有効にしていると使えません。
ここでは、画像ファイルにPDFを埋め込んで表示させます。
説明は難しそうですが、やり方は簡単です。
STEP2:画像ファイルを追加
 (1)ダッシュボード→メディアで【新規追加】をクリック
(1)ダッシュボード→メディアで【新規追加】をクリック
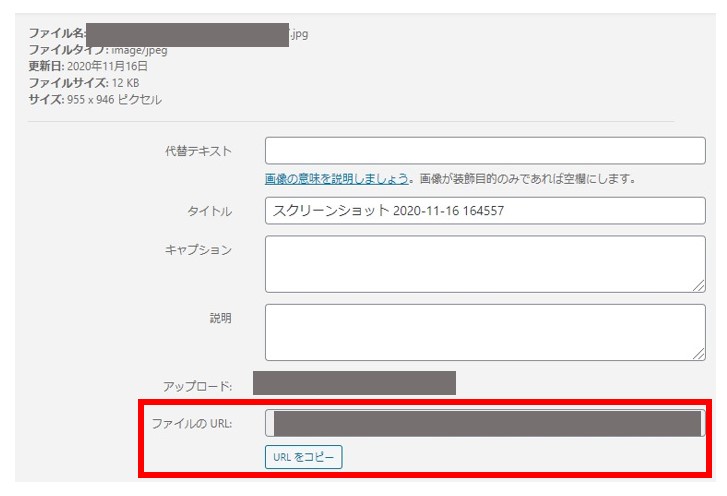
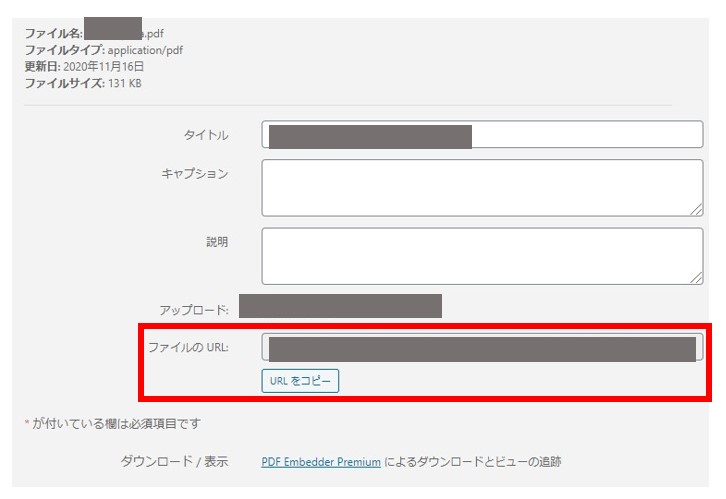
(2)PDFファイルの画像を追加していきます。
※のちにファイルURLを使うので、メモ帳にコピー
STEP3:PDFファイルを追加
 STEP2と同様に、表示させたいPDFファイルを追加
STEP2と同様に、表示させたいPDFファイルを追加
※のちにファイルURLを使うので、メモ帳にコピー
STEP4:HTMLを貼り付ける
画像とPDFのURLを控えたら、HTMLに当てはめるだけ!
別タブでPDFが表示されるHTMLとなっています。
※おすすめは、メモ帳でHTMLを作成し表示したい箇所に貼り付ける
赤太文字と黒太文字の箇所に、さきほどコピーしたファイルURLを貼り付けます。
固定ページ・投稿ページだけでなく、ウェジット内のテキストでも表示できますので、ぜひHTMLをコピペして活用してみてくださいね。
番外編:HTML一覧
今回紹介したHTMLは、別タブで表示する方法となっています。
「別タブにしたくない」という場合は、target=”_blank”を削除でOK。
画像に枠が入ってしまう場合は、border=”0″を最後に加えると◎
ワードプレスでPDFを表示する方法まとめ
今回は、ワードプレスでPDFを表示する方法を解説しました。
PDFを表示できるプラグインもありますが、2020年11月現在で大半が未更新のまま止まっています。
古いプラグインを導入すると、ウイルスが入り込む原因となり、せっかく作ったウェブサイトが壊れる可能性もあります。
PDFを表示させるHTML自体は簡単なので、ぜひHTMLで表示させる方法を試してみてください。
